|
Recherche sur le site
|
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| - utiliser la fenêtre Objets, le menu
Insertion, ou le raccourci clavier Ctrl+I, Dans la fenêtre de dialogue : - aller dans le dossier images, - sélectionner l'image à insérer, - cliquer sur Sélectionner. |
Sélectionner et modifier les propriétés d'une image :
On sélectionne une image en cliquant dessus.
On peut alors modifier ses propriétés dans l'Inspecteur
de Propriétés :
![]()
- vérifier que la largeur et la hauteur sont
indiqués.
S'ils sont en caractères gras :
- cliquer avec le bouton droit sur l'image,
- sélectionner "Actualiser la taille".
Dans Src vérifier le chemin d'accès
de l'image.
Dans Sec rentrer le texte de description de l'image.
Formats et taille des images :
Les formats à utiliser sont :
- .GIF : pour les dessins, bandeaux, motifs, fonds d'écran.
- .JPG (ou JPEG) : pour les photos.
Considérer avec attention la taille des images...
et la durée de leur téléchargement :
Avec un modem classique, une image de 4 Ko mettra 1 seconde à
s'afficher... Une image de 10 Ko mettra 10 secondes.
Logiciels :
Paint Shop Pro : Shareware très complet pour
dessiner et travailler sur des images.
http://www.jasc.com/
IrfanView (Iview) : Programme gratuit, en
anglais mais simple à utiliser. Il permet de redimensionner ou de
changer le format des fichiers images.
http://www.irfanview.com/
Les tableaux sont indispensables pour ordonner la présentation d'une page web.
Ils permettent essentiellement de fixer la largeur d'une page, et l'emplacement des éléments la constituant. Ainsi, la mise en page sera toujours la même, quel que soit l'affichage utilisé.
Pour une bonne utilisation des tableaux, je recommande de suivre certaines règles :
1 Utiliser au moins deux tableaux principaux :
Les tableaux seront placés l'un au-dessus
de l'autre (il suffira de les créer l'un après l'autre).
Dans chacun d'eux, on pourra créer d'autres tableaux, ou
insérer des lignes et des colonnes.
Avantage :
Avec un seul tableau principal, il faudra attendre le chargement
complet de celui-ci pour que la page soit affichée. Le visiteur
n'aura donc qu'un écran vide.
Avec deux tableaux principaux, dès que l'un sera chargé,
il sera affiché.
2 Fixer la taille des tableaux principaux en pixels :
Lorsque l'on crée les tableaux principaux,
dans la partie Largeurs (écran) :
- rentrer la largeur en pixels,
- sélectionner Pixels.
La largeur sera à choisir en fonction des
critères suivants :
- l'affichage "classique" est de 800 pixels de largeur,
- la fenêtre des Favoris, dans Internet Explorer, limite l'affichage
de la page.
On pourra opter pour une largeur de 750 ou de 600 pixels.
La mise en page sera fixe. Il faudra éventuellement utiliser l'ascenseur horizontal, ou masquer la fenêtre des Favoris pour afficher la page entièrement, mais la présentation sera toujours la même.
Les tableaux que l'on placera à l'intérieur des tableaux principaux pourront, par contre, être définis en pourcentage.
Pour insérer un tableau dans un document :
|
- cliquer à l'endroit où l'on veut insérer
le tableau, |
Pour modifier un tableau, il faut d'abord le sélectionner.
On peut sélectionner le tableau en entier, mais on peut également sélectionner une cellule ou un ensemble de cellules, et ainsi limiter les modifications à effectuer.
Sélectionner un tableau :
Il y a plusieurs façons de sélectionner un tableau :
| - cliquer sur <table> dans le sélecteur
de balise ou : - cliquer avec le bouton droit à l'intérieur du tableau, - sélectionner Tableau, Sélectionner le tableau. ou : - cliquer à l'intérieur du tableau, - menu Modifier, Tableau, Sélectionner le tableau. ou : - approcher le pointeur de la souris au bord du tableau, Quand il se transforme en croix : - cliquer. |
Modifier un tableau :
Dans l'Inspecteur de Propriétés :
Quand le tableau est sélectionné, on
peut modifier ses propriétés dans l'inspecteur de
Propriétés.
- nombre de lignes et de colonnes,
- largeur et hauteur, en pixels ou en pourcentage,
- alignement,
- bordure et couleur de la bordure,
- couleur ou image d'arrière-plan,
- etc.

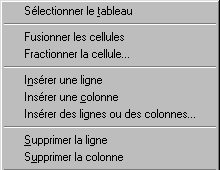
Par le menu contextuel ou le menu programme :
On peut également pour certaines modifications :
- cliquer avec le bouton droit à l'intérieur du tableau,
pour utiliser le menu contextuel,
ou :
- menu Modifier, Tableau.
| Sélectionner le tableau :
pratique quand on distingue mal les contours du tableau... Fusionner les cellules : pour réunir deux ou plusieurs cellules qu'on a sélectionnées. Fractionner la cellule... : pour diviser la cellule en deux ou plusieurs lignes ou colonnes. Insérer une ligne : pour insérer une ligne *au dessus* Insérer une colonne : pour insérer une colonne *avant*. Insérer des lignes ou des colonnes... : permet de choisir le nombre et l'emplacement des lignes ou des colonnes. |
 |
Sélectionner une partie d'un tableau :
| Pour sélectionner une ou plusieurs cellules :
Utiliser le cliquer-glisser : Utiliser le sélecteur de balise : Utiliser la touche Majuscule : |
Modifier une partie d'un tableau :
Utiliser le menu contextuel du tableau, ou le menu
Modifier pour :
- fusionner ou fractionner des cellules,
- insérer ou supprimer des lignes ou des colonnes,
- modifier le contenu de la(les) cellules,
etc.
La largeur d'un tableau :
Dans la fenêtre de dialogue de création
d'un tableau (ou dans l'Inspecteur de Propriétés),
on peut choisir entre une dimension en pixels et en pourcentage.
Cela aura une grande influence sur la mise en page, suivant la taille
de l'affichage à l'écran (vue en plein écran
ou affichage sur un écran de grande taille).
En pixels : le tableau conservera les mêmes
dimensions. Son contenu ne changera pas de place.
En pourcentage : le tableau s'adaptera à l'affichage
dans la fenêtre du navigateur. Son contenu pourra se trouver
déplacé.
Il faudra bien considérer ce point lors de la création de tableaux.
Exemple : dans la présentation de ce
site :
- les tableaux "extérieurs" sont en pixels, donc
fixes. Ils "retiennent" les tableaux "intérieurs"
qui sont en pourcentage. Il n'y a donc pas de modification de la
mise en page en fonction de la taille de l'écran.
![]() On peut définir une feuille de style pour un tableau (voir)
On peut définir une feuille de style pour un tableau (voir)
Les liens hypertextes permettent de se déplacer
à l'intérieur d'une page, à l'intérieur
d'un site, d'afficher une image, d'accéder à d'autres
sites, etc.
Dreamweaver permet de réaliser facilement des liens hypertexte.
Créer un lien hypertexte à partir d'un texte ou d'une image :
| - sélectionner un mot ou un groupe de
mots, ou : - sélectionner une image. Dans la fenêtre Propriétés :
2 S'il s'agit d'une autre page du site, ou d'une image, |
Pour se rendre sur un site :
Il faut que la page s'affiche dans une nouvelle fenêtre :
| - sélectionner le texte ou l'image, - rentrer l'adresse complète de la page dans la case Liens. Dans la case Cible : - sélectionner : blank |
Pour se déplacer dans la page en cours (ex : haut de page) :
| - sélectionner le texte ou l'image, - taper #home dans la case Liens, - cliquer en haut de la page, - menu Insertion, Ancre nommée (ou Ctrl+Alt+A), Dans la fenêtre de dialogue : - taper home. |
Pour aller à une autre page du site :
| - sélectionner le texte ou l'image, - rentrer le nom de la page (ex. : index.htm) dans la case Liens. Pour se rendre à un endroit précis de la page : |
![]() Le caractère # s'obtient en tapant : Alt Gr+3
Le caractère # s'obtient en tapant : Alt Gr+3
Les feuilles de style permettent d'uniformiser la présentation d'un site, en définissant une police de caractère (et ses attributs) pour chaque partie du texte (titre principal, titre de chapitre, texte, note, etc).
La modification d'un style entraînera automatiquement
la modification du texte sur toutes les pages concernées.
On pourra ainsi "essayer" plusieurs présentations
sans avoir à modifier les pages.
Les feuilles de style viennent en complément
des modèles (voir),
pour faciliter la modification et l'évolution d'un site.
Elles permettent de réduire sensiblement la taille d'une
page web en limitant l'utilisation de balises HTML consacrées
à la définition des polices de caractère.
Comme pour un traitement de texte, cela consistera à définir un "style" pour chaque partie du texte.
Par exemple, pour ce site, j'ai défini les styles suivants :
| texte | Arial, Helvetica, sans-serif ; 9 points ; #000099 (bleu) |
| titre 4 | idem sauf 12 points ; gras |
| titre 5 | idem sauf 10 points ; gras |
| titre 6 | idem sauf 10 points ; gras ; italique |
Caractéristiques d'un style :
Un style est déterminé essentiellement
par :
- la police de caractère (Arial, Times, Verdana, etc),
- sa taille (à définir de préférence
en points plutôt qu'en pourcentage),
- son épaisseur (normal, gras, etc.)
- son style (normal, italique, etc.)
- sa couleur,
- l'alignement du texte (gauche, droite, centré, justifié),
- la couleur d'arrière-plan,
- les bordures (épaisseur en pixels, style solide, pointillé,
double, etc.),
- etc.
![]() J'énumère ici les paramètres les plus courants.
Il en existe d'autres, mais il faudra se méfier de leur utilisation,
du fait de la mauvaise gestion des feuilles de style par Netscape.
J'énumère ici les paramètres les plus courants.
Il en existe d'autres, mais il faudra se méfier de leur utilisation,
du fait de la mauvaise gestion des feuilles de style par Netscape.
Il sera donc indispensable de vérifier le bon affichage des
textes avec Internet Explorer *et* avec Netscape.
Il s'agit de créer une feuille de style
externe.
C'est un fichier texte, qui sera placé à la racine
du site, et qui contiendra tous les styles utilisés.
Le format du fichier sera caractérisé par son extension :
.css (ex : styles.css).
![]() Si on utilise les modèles, la feuille de style devra être
créée à partir du modèle lui-même,
ou d'un document détaché du modèle.
Si on utilise les modèles, la feuille de style devra être
créée à partir du modèle lui-même,
ou d'un document détaché du modèle.
| Afficher la fenêtre Styles : - menu Fenêtres, Styles, ou : - cliquer sur Styles dans le Lanceur. - cliquer sur Editer... - sélectionner la feuille de style qui vient d'être
créée, Dans la fenêtre "Définition du style pour
.texte dans style.css" : - cliquer sur "Enregistrer" (écran), - enregistrer le document ou le modèle. La fenêtre Styles apparaît ainsi :
|
Si la feuille de style a été créée
à partir du modèle, elle est utilisable dans tous
les documents créés à partir du modèle.
Pour utiliser la feuille de style dans un autre document, il faudra
d'abord la lier à ce document :
| - ouvrir le document, - ouvrir la fenêtre de Styles, - cliquer sur "Editer", Dans Editer feuille de style : - cliquer sur "Lien...", - cliquer sur "Parcourir...", - sélectionner le fichier styles.css à la racine du site, - cliquer sur "Sélectionner". - cliquer sur OK, |
Pour appliquer un style à un texte, il n'est pas nécessaire de sélectionner le texte, sauf si on désire que le style s'applique à un mot ou un groupe de mots.
Pour appliquer un style à un titre ou un paragraphe :
| 1 Avec le bouton droit : - cliquer avec le bouton droit à l'intérieur du texte, - sélectionner "Style personnalisé", puis le style souhaité. (cette commande est également accessible dans le menu Texte) 2 Avec la fenêtre Styles : |
Pour appliquer un style à un mot ou un groupe de mots :
|
- sélectionner le mot ou le groupe de mots,
|
Le transfert des pages sur le Site Distant se fait dans la fenêtre Site.
| - cliquer sur le titre de la colonne Modifié,
pour faire apparaître les derniers fichiers modifiés
en premier, (c'est en général ceux que l'on doit transférer) - sélectionner un ou plusieurs fichiers, *** - cliquer avec le bouton droit dans la partie en surbrillance, - sélectionner "Placer". ou : - cliquer sur le bouton "Placer". La connexion se fera automatiquement. Quand le transfert est effectué (la date de modification
est actualisée),
Ne pas oublier de transférer les fichiers images en même temps. |
A suivre... (31/08/01 04:00)
| • Aide Internet (index) |
| • Débuter sur Internet • Utilisation d'Internet • Conseils divers • Les forums de discussion • Configurer une connexion Internet |
| • Internet Explorer |
| • Utilisation • Configuration |
| • Outlook Express |
| • Utilisation • Configuration • Maintenance • Les virus dans Outlook Express |
| • Page perso |
| • Créer sa page Web • Créer une page en HTML • Utiliser Dreamweaver 2.0 |
| • Liens |
| • Macintosh |
| • Copyright • Remerciement • Ecrivez-moi • Mon livre d'or |